为你的WordPress添加评论回复和更改邮件样式 12月12日
大家可能知道,WordPress自带没有评论邮件回复功能、一般来说都是通过插件或主题实现的。
但是大家应该都知道WordPress非常占用系统资源吧?甚至有些小型的主机商还禁止使用WordPress!今天、我就来介绍一下如何为你的WordPress添加评论回复和更改邮件样式!喜欢上面的邮件样式吗?
这个邮件回复样式仅需要你的WordPress主机需要支持Mail函数或支持SMTP即可!操作如下:
方法A,修改模板函数(functions.php):
首先你要看看你主题支不支持邮件回复,如果不支持主题回复的话如下操作、
//评论回复邮件通知(所有回复都邮件通知)
function comment_mail_notify($comment_id) {
$comment = get_comment($comment_id);
$parent_id = $comment->comment_parent ? $comment->comment_parent : '';
$spam_confirmed = $comment->comment_approved;
if (($parent_id != '') && ($spam_confirmed != 'spam')) {
$wp_email = 'no-reply@' . preg_replace('#^www.#', '', strtolower($_SERVER['SERVER_NAME'])); //e-mail 发出点, no-reply 可改为可用的 e-mail.
$to = trim(get_comment($parent_id)->comment_author_email);
$subject = '您在 [' . get_option("blogname") . '] 的留言有了回复';
$message = '
<div style="background-color:#fff; border:1px solid #666666; color:#111;
-moz-border-radius:8px; -webkit-border-radius:8px; -khtml-border-radius:8px;
border-radius:8px; font-size:12px; width:702px; margin:0 auto; margin-top:10px;
font-family:微软雅黑, Arial;">
<div style="background:#666666; width:100%; height:60px; color:white;
-moz-border-radius:6px 6px 0 0; -webkit-border-radius:6px 6px 0 0;
-khtml-border-radius:6px 6px 0 0; border-radius:6px 6px 0 0; ">
<span style="height:60px; line-height:60px; margin-left:30px; font-size:12px;">
您在<a style="text-decoration:none; color:#00bbff;font-weight:600;"
href="' . get_option('home') . '">' . get_option('blogname') . '
</a>博客上的留言有回复啦!</span></div>
<div style="width:90%; margin:0 auto">
<p>' . trim(get_comment($parent_id)->comment_author) . ', 您好!</p>
<p>您曾在 [' . get_option("blogname") . '] 的文章
《' . get_the_title($comment->comment_post_ID) . '》 上发表评论:
<p style="background-color: #EEE;border: 1px solid #DDD;
padding: 20px;margin: 15px 0;">' . nl2br(get_comment($parent_id)->comment_content) . '</p>
<p>' . trim($comment->comment_author) . ' 给您的回复如下:
<p style="background-color: #EEE;border: 1px solid #DDD;padding: 20px;
margin: 15px 0;">' . nl2br($comment->comment_content) . '</p>
<p>您可以点击 <a style="text-decoration:none; color:#00bbff"
href="' . htmlspecialchars(get_comment_link($parent_id)) . '">查看回复的完整內容</a></p>
<p>欢迎再次光临 <a style="text-decoration:none; color:#00bbff"
href="' . get_option('home') . '">' . get_option('blogname') . '</a></p>
<p>(此邮件由系统自动发出, 请勿回复.)</p>
</div>
</div>';
$message = convert_smilies($message);
$from = "From: "" . get_option('blogname') . "" <$wp_email>";
$headers = "$fromnContent-Type: text/html; charset=" . get_option('blog_charset') . "n";
wp_mail( $to, $subject, $message, $headers );
//echo 'mail to ', $to, '<br/> ' , $subject, $message; // for testing
}
}
add_action('comment_post', 'comment_mail_notify');
把以上代码添加到主题的“functions.php”文件的最后面(“?>”里面),这样你的主题就支持评论邮件回复了!
如果你更改完之后你的WordPress打不开了的话,好样的、你的主题支持评论回复!那么按照如下操作:
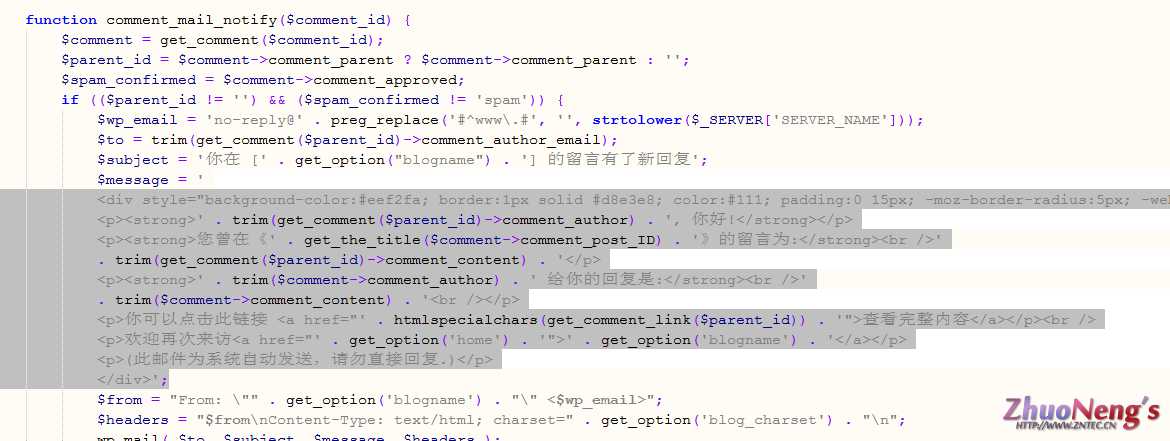
下载你主题的“functions.php”或直接使用WordPress编辑、找到如下代码:
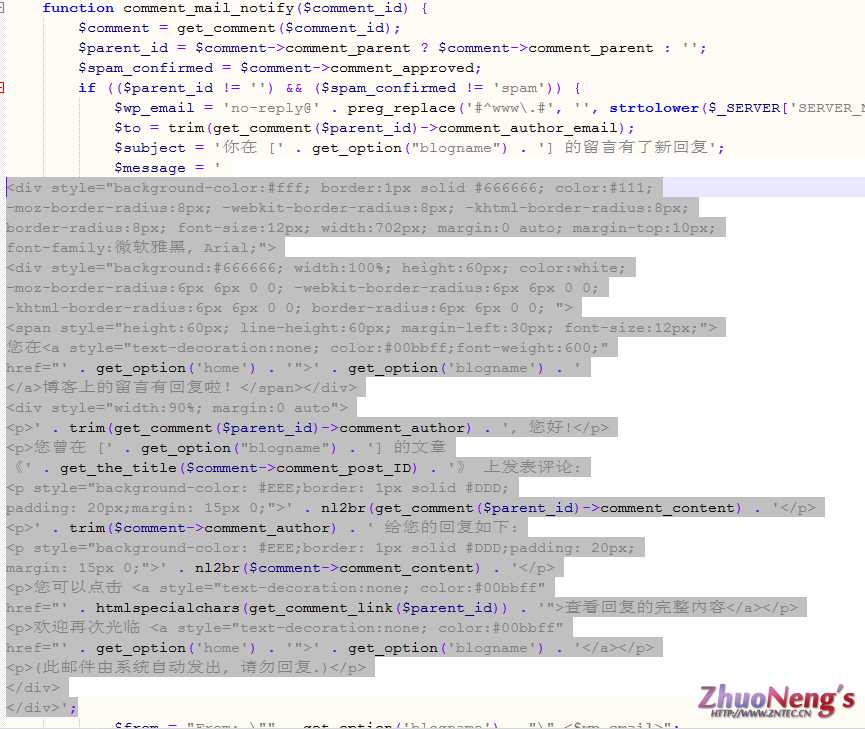
看起来很熟悉是么?这就是你邮件回复的样式,把“$message = '”后面的<div></div>替换成如下代码:
<div style="background-color:#fff; border:1px solid #666666; color:#111;
-moz-border-radius:8px; -webkit-border-radius:8px; -khtml-border-radius:8px;
border-radius:8px; font-size:12px; width:702px; margin:0 auto; margin-top:10px;
font-family:微软雅黑, Arial;">
<div style="background:#666666; width:100%; height:60px; color:white;
-moz-border-radius:6px 6px 0 0; -webkit-border-radius:6px 6px 0 0;
-khtml-border-radius:6px 6px 0 0; border-radius:6px 6px 0 0; ">
<span style="height:60px; line-height:60px; margin-left:30px; font-size:12px;">
您在<a style="text-decoration:none; color:#00bbff;font-weight:600;"
href="' . get_option('home') . '">' . get_option('blogname') . '
</a>博客上的留言有回复啦!</span></div>
<div style="width:90%; margin:0 auto">
<p>' . trim(get_comment($parent_id)->comment_author) . ', 您好!</p>
<p>您曾在 [' . get_option("blogname") . '] 的文章
《' . get_the_title($comment->comment_post_ID) . '》 上发表评论:
<p style="background-color: #EEE;border: 1px solid #DDD;
padding: 20px;margin: 15px 0;">' . nl2br(get_comment($parent_id)->comment_content) . '</p>
<p>' . trim($comment->comment_author) . ' 给您的回复如下:
<p style="background-color: #EEE;border: 1px solid #DDD;padding: 20px;
margin: 15px 0;">' . nl2br($comment->comment_content) . '</p>
<p>您可以点击 <a style="text-decoration:none; color:#00bbff"
href="' . htmlspecialchars(get_comment_link($parent_id)) . '">查看回复的完整內容</a></p>
<p>欢迎再次光临 <a style="text-decoration:none; color:#00bbff"
href="' . get_option('home') . '">' . get_option('blogname') . '</a></p>
<p>(此邮件由系统自动发出, 请勿回复.)</p>
</div>
</div>';
每一个主题的代码可能都会不一样、但是一般情况下都是在“$message = '”后的,替换后如下图:
搞定之后上传或保存,现在随便找个人或者自己换个邮箱来评论一下试试看~
方法B,使用Mail To Commenter:
其实我更赞成使用方法A,因为其实很简单、使用Mail To Commenter的话直接后台安装后使用如下样式:
<div style="border-bottom: #666666 1px solid; border-left: #666666 1px solid; background-color: #fff; margin: 10px auto 0px; width: 702px; font-family: 微软雅黑, arial; color: #111; font-size: 12px; border-top: #666666 1px solid; border-right: #666666 1px solid; -moz-border-radius: 8px; -webkit-border-radius: 8px; -khtml-border-radius: 8px; border-radius: 8px"> <div style="width: 100%; background: #666666; height: 60px; color: white; -moz-border-radius: 6px 6px 0 0; -webkit-border-radius: 6px 6px 0 0; -khtml-border-radius: 6px 6px 0 0; border-radius: 6px 6px 0 0"><span style="line-height: 60px; height: 60px; margin-left: 30px; font-size: 12px">您在<a style="color: #00bbff; font-weight: 600; text-decoration: none" href="[blogurl]" target="_blank">[blogname]</a> 博客上的留言有回复啦!</span> </div> <div style="margin: 0px auto; width: 90%"> <p>[pc_author], 您好!</p> <p>您于[pc_date] 在文章《[postname]》上发表评论: </p> <p style="border-bottom: #ddd 1px solid; border-left: #ddd 1px solid; padding-bottom: 20px; background-color: #eee; margin: 15px 0px; padding-left: 20px; padding-right: 20px; border-top: #ddd 1px solid; border-right: #ddd 1px solid; padding-top: 20px">[pc_content]</p> <p>[cc_author] 于[cc_date] 给您的回复如下: </p> <p style="border-bottom: #ddd 1px solid; border-left: #ddd 1px solid; padding-bottom: 20px; background-color: #eee; margin: 15px 0px; padding-left: 20px; padding-right: 20px; border-top: #ddd 1px solid; border-right: #ddd 1px solid; padding-top: 20px">[cc_content]</p> <p>您可以点击 <a style="color: #00bbff; text-decoration: none" href="[commentlink]" target="_blank">查看回复的完整內容</a></p> <p>感谢你对 <a style="color: #00bbff; text-decoration: none" href="[blogurl]" target="_blank">[blogname]</a> 的关注,如您有任何疑问,欢迎在博客留言,我会一一解答</p></div></div>
如果还是不行的话可以联系我来帮你看看,不过、要有时间才行哦~!
小结
我的博客也用了这样的邮件回复样式哦!瞧瞧哪里不同~回复了你就知道!
目前有65条回应
Comment
Trackback
- 本篇文章没有Trackback









感觉这个很不错,正想优化一下邮件回复界面呢!!
试下评论好用不
主机禁用mail,使用smtp发信无法修改样式?博主可以解决办法?
使用 Configure SMTP 配置好 SMTP 后即可,修改邮件央视也是修改主题
不好意思,请问博主这种评论样式是怎么实现的呢?方便的话,能给我代码吗。。万分感谢。
这个是模板自带的哦,可以在搜索引擎搜索一下 Mossight 的盗版研究一下
小蒋,如果收到你文字提到的这种邮件(即:评论回复邮件通知),收信人可以直接回复吗?怎么做才能实现?
要让收件人直接回复的话第一个就是回到网页来回复
第二个可能就相对麻烦,要法克作 POP3 来实现了 。。不过 。。我不会呢 。。
我也这样设置了,还是无法收到邮件。
喜欢博主这个评论样式,有没有分享?
我博客都有发出来的哦,可以在右上角搜索~
又涨姿势了,好像在后天设置里也可以设置邮件回复的样式。
WordPress 是一个基于 PHP 的程序,因此无限扩展的可能是有的,或许邮件样式只是小部分
您的文章《XXXXX》有新评论
这个能改样式吗?