Jrumble,让你的网站抖啊抖~得瑟必备! 12月15日
jRumble是一个jQuery的插件,隆隆声,振动,震动,旋转你所选择的任何元素。这是伟大的使用作为一个悬停效果、让任何一个人都会把注意力放在上面!
他的官网是:http://jackrugile.com/jrumble/ 具体介绍就去百度吧~今天讲一下他的用法!
为了写这个教程我特地的搭建了一个百度云应用、为的就是方便!其实我很想写这篇教程、等到了现在!
jrumble新手使用教程:
我就拿WordPress为例子吧,因为他非常的广泛、而且我就是用WordPress工作的。
在文章的前两行已经分别引用了这两个JS,你也可以保存到你的主机(不过可能速度会慢并且耗流量)
<script type="text/javascript" src="http://code.zntec.cn/codex/jrumble/jquery-1.8.2.min_.js"></script>
<script type="text/javascript" src="http://code.zntec.cn/codex/jrumble/jquery.jrumble.1.3.min_.js"></script>
<script type="text/javascript">
$(function() {
$('#iDivName').jrumble({
x: 3,
y: 3,
rotation: 0
});
$('#iDivName').hover(function(){
$(this).trigger('startRumble');
}, function(){
$(this).trigger('stopRumble');
});
});
</script>
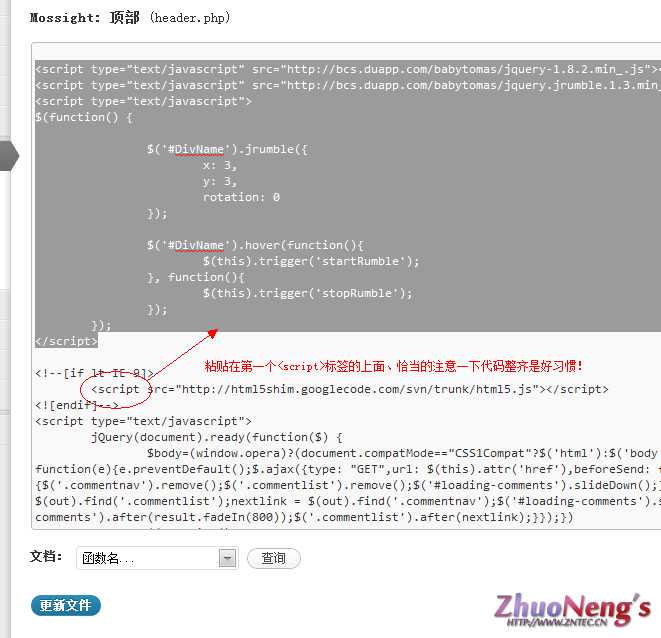
首先复制以上的代码插入到你主题的“header.php”的第一个“<script>”标签上面、如下图:
先不要着急着更新文件、现在找到你需要“抖啊抖”的那个东西的ID,例如说LOGO、(需要使用Chrome)
使用谷歌(或Chrome内核的)浏览器、右键点击你要抖动的对象审查元素,找到他的ID!
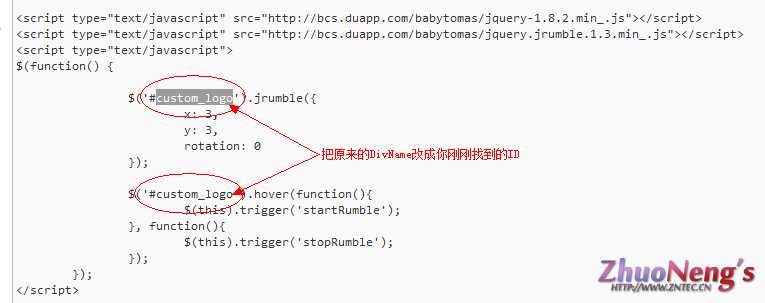
修改刚刚代码里面的“#DivName”变成“#你的ID号”、看清楚有两个哦,修改好保存即可看到!
如果出现不能抖动可能是有两个原因:
1. 创智代码库连接出错或延时等等
2. 代码没有添加正确或者是太后面了
3. ID不正确、重新查看一下确认一下是不是那个ID
小结
只需要简单的几下就能让你的网站更有趣,本代码中包含的JS放在国内百度云机房、面向国外可能会缓慢
目前有41条回应
Comment
Trackback
- 本篇文章没有Trackback










找不到ID啊,没有ID怎么办
没有 id 可以自己加一个 id=xxx 上去,那个 JS 可以去官网下载