很多朋友就遇到过有些主题内容不能居中的,出现在Typecho、Wordpress还有其他博客程序的都有。
其实解决方法很简单、修改CSS是必然的,只不过有些孩纸随意修改导致内容全部都居中并且不可以控制、那么你就错误了哦,如何达到居中效果但是又要在可以控制的范围?就是你想剧中的时候居中,不想的时候不居中。现在介绍方法哦~
我介绍的方法貌似一直都是很简单的是吧 。。。在你主题的CSS下添加如下代码:
.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
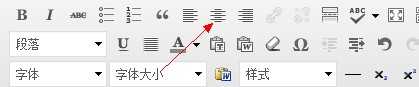
添加了之后直接在写文章的时候居中即可哦!例如说WordPress的居中内容或图片:
选择你需要居中的内容后点击上图按钮即可居中内容哦!可以是任何内容,其实很简单有木有?你的大前端、Light还有一些日本主题都可以居中了有木有~
小结
额、这几天心情很烦,小妞和我还闹别扭、特不想起床了 。。。还是挤出了一篇文章 。。。。
目前有13条回应
Comment
Trackback
- 本篇文章没有Trackback








小妞。。。。
我是男的 。。
简单几句就快速修正了
快速修正啥子?
编辑文章时直接居中啊
有些主题不支持的,例如说D-Simple。
文章从哪“挤”出来的啊?想歪的一边墙角撸去
额 。。。额 。。。。。。。。。。。。。。。。。。。。。。。。。等一下就放出网盘代码咯~
哎----我也是
你也是啥?
@Tomas: 妞丫丫丫
唉、我的妞额 ,,和我矛盾了