使用CSS实现酷炫网页圆圈进度,附上详细图文教程 5月03日
好久之前就总是有人问我博客左下角的那个圈圈是怎么来的 。。我直接说去“花七七博客”。。。
现在我直接转载这个使用方法过来吧,偷一些流量~也为了弥补上午那个惨不忍睹的文章~其实实现效果很简单,我就用最简单的方法来讲解吧。此文章全文转载至《WordPress – 一个圆圈状的CSS3的加载状态》很卑鄙的转载了~
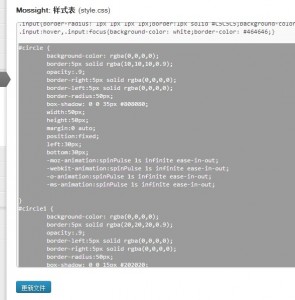
我就以我这个灰色的圈圈和WP为例吧,首先添加如下CSS到你的“ style.css ”:
#circle {
background-color: rgba(0,0,0,0);
border:5px solid rgba(10,10,10,0.9);
opacity:.9;
border-right:5px solid rgba(0,0,0,0);
border-left:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 35px #808080;
width:50px;
height:50px;
margin:0 auto;
position:fixed;
left:30px;
bottom:30px;
-moz-animation:spinPulse 1s infinite ease-in-out;
-webkit-animation:spinPulse 1s infinite ease-in-out;
-o-animation:spinPulse 1s infinite ease-in-out;
-ms-animation:spinPulse 1s infinite ease-in-out;
}
#circle1 {
background-color: rgba(0,0,0,0);
border:5px solid rgba(20,20,20,0.9);
opacity:.9;
border-left:5px solid rgba(0,0,0,0);
border-right:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 15px #202020;
width:30px;
height:30px;
margin:0 auto;
position:fixed;
left:40px;
bottom:40px;
-moz-animation:spinoffPulse 1s infinite linear;
-webkit-animation:spinoffPulse 1s infinite linear;
-o-animation:spinoffPulse 1s infinite linear;
-ms-animation:spinoffPulse 1s infinite linear;
}
@-moz-keyframes spinPulse {
0% { -moz-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #505050;}
50% { -moz-transform:rotate(145deg); opacity:1; }
100% { -moz-transform:rotate(-320deg); opacity:0; }
}
@-moz-keyframes spinoffPulse {
0% { -moz-transform:rotate(0deg); }
100% { -moz-transform:rotate(360deg); }
}
@-webkit-keyframes spinPulse {
0% { -webkit-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #505050; }
50% { -webkit-transform:rotate(145deg); opacity:1;}
100% { -webkit-transform:rotate(-320deg); opacity:0; }
}
@-webkit-keyframes spinoffPulse {
0% { -webkit-transform:rotate(0deg); }
100% { -webkit-transform:rotate(360deg); }
}
@-o-keyframes spinPulse {
0% { -o-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #505050; }
50% { -o-transform:rotate(145deg); opacity:1;}
100% { -o-transform:rotate(-320deg); opacity:0; }
}
@-o-keyframes spinoffPulse {
0% { -o-transform:rotate(0deg); }
100% { -o-transform:rotate(360deg); }
}
@-ms-keyframes spinPulse {
0% { -ms-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px #505050; }
50% { -ms-transform:rotate(145deg); opacity:1;}
100% { -ms-transform:rotate(-320deg); opacity:0; }
}
@-ms-keyframes spinoffPulse {
0% { -ms-transform:rotate(0deg); }
100% { -ms-transform:rotate(360deg); }
}
如果不懂的话,可以看下图(建议加到最末尾的地方):
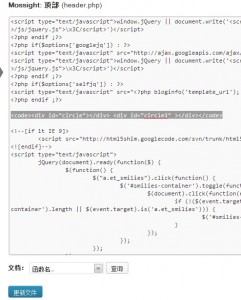
在你需要调用的地方加入如下代码,例如说我、放在了“ header.php ”:
<div id="circle"></div> <div id="circle1" ></div>
不懂的看图吧,为了保证文章最简单所以才放图的:
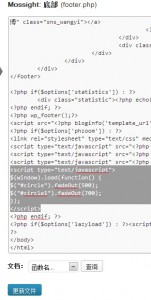
到这个时候,只要你清空一下浏览器的缓存刷新多几次就有下过啦!然后在“ footer.php ”加入:
<script type="text/javascript">
$(window).load(function() {
$("#circle").fadeOut(500);
$("#circle1").fadeOut(700);
});
</script>
这样就是为了让你的那个圈圈在网页加载到一定程度的时候消失,我选择放在</body>上:
清空一下你的浏览器缓存,刷新多几次即可。某些浏览器看起来貌似没效果刷新多几次就有了!
小结
这是今天的第二篇文章,还算有点意义吧?原文的话请在文章头访问花七七博客即可!
目前有32条回应
Comment
Trackback
- 本篇文章没有Trackback










成功了 真棒
我的怎么也出不来,不知道是什么情况 🙁 🙁
纳尼,你们都是啥浏览器的 。。。
为什么我按照你的这个来弄,但是我的圈圈一直不停的转啊?
尾部没有淡出,或者说你没有刷新缓存
想问问博主,你网站移动版是怎么做的,很好看。
使用了 WpTouch ~
哈哈哈 有可以拿走了...感谢分享..
拿走拿走~~~
这一大堆代码就为实现加载效果, ➡
看起来酷,不过用 CSS 实现是这么麻烦的,如果用图片的话效果就不一样了~
看着很漂亮,但是现在在精简代码,就不试了
我也打算去掉大部分东西了,打开我博客完全没有速度优势的说 。。。
🙄 挺不错的,抱走 🙄 🙄 🙄
欢迎新访客~~~
这个可以有……我去试试
先前好多人要的来着~
我的地板
你不是板凳么?
竟然又没拿到沙发,我可是看到微博就来的。。。。
微博的貌似会拖延好几分钟啊
噗 下午大礼包是转载文章
还是祝福你们呢,吼吼
其实本来打算送 VPN 账号的 。。。
地板
欢迎地板~
希望所有的网站都能够越来越炫酷~
板凳
板凳板凳板凳板凳板凳板凳板凳板凳板凳板凳板凳板凳板凳板凳板凳板凳板凳板凳板凳板凳
沙发自己的?